Webアプリケーション開発を始めたいけれど、どこから手をつけたらいいかわからないという方に、Flaskを使ったシンプルなWebアプリケーションの作り方をご紹介します。
FlaskはPythonベースの軽量なWebフレームワークで、初心者でも簡単に扱えるのが特徴です。
この記事では、Flaskのインストールから、実際にブラウザで「Hello, Flask!」と表示するアプリケーションを作成する手順を詳しく解説します。Web開発の基本を学びながら、Flaskの魅力に触れてみましょう。
環境
今回使用している環境は以下の通りです。
ハードウェア
WSL(x86 WindowsPC)
OS
Distributor ID: Ubuntu
Description: Ubuntu 22.04.2 LTS
Release: 22.04
Codename: jammy
Flaskとは?
Flaskは、Pythonで作られた軽量なWebフレームワークで、簡単なWebアプリケーションから大規模なWebサイトまで柔軟に対応できることが特徴です。Flaskは、シンプルで使いやすく、初心者でも簡単にWebアプリを作成できるため、初めてWeb開発に挑戦する方にとって最適なフレームワークです。
Flaskの魅力のひとつは、最小限のコア機能にとどめ、必要に応じて拡張機能を追加できる柔軟性です。例えば、テンプレートエンジンやデータベース接続など、追加機能が必要な場合は外部ライブラリを使って自由に拡張が可能です。これにより、シンプルな構造でありながら、必要に応じて拡張しやすいフレームワークとして、開発者に広く支持されています。
また、Flaskは「マイクロフレームワーク」とも呼ばれており、開発者が自身のニーズに合った最適な技術スタックを自由に選択できる点も魅力です。そのため、小規模なプロジェクトや個人の学習から、企業の本格的なプロジェクトまで幅広いシーンで利用されています。
Flaskのディレクトリ構造と各ファイル・ディレクトリの詳細説明
Flaskのプロジェクトは一般的に以下のようなディレクトリ構造となっています。
/PyWebStart
│
├── app.py # メインのFlaskアプリケーションファイル
├── /templates # HTMLテンプレートを保存するディレクトリ
│ └── index.html # トップページ用のHTMLファイル
├── /static # 静的ファイル(CSS, 画像, JavaScriptなど)を保存するディレクトリ
│ ├── /css
│ │ └── style.css # CSSファイル
│ └── /img
│ └── logo.png # 画像ファイル(例)
├── /venv # 仮想環境のディレクトリ(ローカル開発用)
├── requirements.txt # 使用するPythonライブラリを記述したファイル
└── README.md # プロジェクトの説明ファイル1. app.py: メインのFlaskアプリケーションファイル
app.pyは、Flaskアプリケーションのエントリーポイントとなるファイルです。アプリケーションのルーティングや動作ロジックを定義します。今回の例では、ルートパス(/)にアクセスした際に "Hello, Flask!" という文字列を返す非常にシンプルな処理が含まれています。
2. /templatesディレクトリ: HTMLテンプレートを保存する場所
/templatesディレクトリには、Flaskで使うHTMLテンプレートを保存します。テンプレートエンジンであるJinja2を使って、動的にコンテンツを生成するためのHTMLファイルがここに格納されます。例えば、index.htmlというファイルを作成して、Flaskアプリからこのファイルをレンダリングするようにします。
例: templates/index.html
htmlコードをコピーする<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flask App</title>
<link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
</head>
<body>
<h1>Welcome to PyWebStart!</h1>
</body>
</html>3. /staticディレクトリ: 静的ファイル(CSS、画像、JavaScriptなど)を保存
/staticディレクトリには、アプリケーションで使用する静的リソースを格納します。これには、CSSファイル、JavaScriptファイル、画像ファイルなどが含まれます。Flaskアプリケーションから静的ファイルにアクセスする場合、url_for関数を使用してパスを指定します。
例: static/css/style.css
cssコードをコピーするbody {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}4. /venvディレクトリ: 仮想環境のディレクトリ
/venvディレクトリには、Pythonの仮想環境が格納されます。この仮想環境内にFlaskや他の依存パッケージをインストールすることで、システム全体の環境に影響を与えずにプロジェクトごとに依存関係を管理できます。このディレクトリはローカル開発用であり、デプロイ時には含めない場合が一般的です。
5. requirements.txt: 依存パッケージを記述したファイル
requirements.txtファイルには、プロジェクトで使用するPythonライブラリのリストを記述します。例えば、Flaskやその他のライブラリをインストールした後、以下のコマンドで依存関係をファイルに出力できます。
pip freeze > requirements.txt他の開発者や本番環境でこのファイルを使って、同じライブラリをインストールできます。
例: requirements.txt
makefileコードをコピーするFlask==3.0.3
Jinja2==3.1.4
Werkzeug==3.0.4
itsdangerous==2.2.0
MarkupSafe==2.1.5
blinker==1.8.26. README.md: プロジェクトの説明ファイル
README.mdファイルは、プロジェクトの概要やセットアップ手順、使用方法を記述するファイルです。このファイルは、GitHubなどでプロジェクトを公開する際に重要な役割を果たし、他の開発者がプロジェクトを理解しやすくします。Markdown形式で記述されることが一般的です。
Flask開発環境の構築
今回は仮想環境を作成した後、Flaskのインストールを行います。
仮想環境の必要性について
1. 仮想環境の役割
仮想環境は、Pythonプロジェクトごとに独立した環境を提供します。これにより、プロジェクトごとに異なるライブラリやバージョンの管理が可能になり、以下の利点があります:
- 依存関係の分離: あるプロジェクトが特定のバージョンのFlaskや他のライブラリを必要としていても、他のプロジェクトに影響を与えずにインストールが可能です。仮想環境がなければ、すべてのプロジェクトがシステム全体のPython環境を共有することになり、バージョンの競合や予期しないエラーが発生するリスクが高まります。
- 環境の再現性: 仮想環境を使用することで、同じ環境を他の開発者が簡単に再現できます。
requirements.txtに依存パッケージを記述しておけば、同じ仮想環境を作成してプロジェクトをスムーズに実行できます。
2. Flaskのインストール
FlaskはPythonの軽量なWebフレームワークで、Webアプリケーションを素早く構築するために必要不可欠なライブラリです。仮想環境内でFlaskをインストールすることには、以下の理由があります:
- 依存ライブラリの安全な管理: Flaskを使ったプロジェクトには、Flask自体に加えて、
Jinja2、Werkzeug、clickなどの関連ライブラリが必要です。これらを仮想環境内にインストールすることで、システム全体や他のプロジェクトに影響を与えずに、必要なライブラリだけを安全に管理できます。 - プロジェクトごとのカスタマイズ: プロジェクトによってFlaskやそのライブラリのバージョンが異なる場合があります。仮想環境内にFlaskをインストールすることで、各プロジェクトに最適なバージョンを使えるようになり、将来的なバージョンアップによる互換性問題を回避できます。
3. システムの汚染を防ぐ
仮想環境を使用しないでFlaskをシステム全体にインストールすると、他のPythonプロジェクトやシステム自体に影響を与える可能性があります。システム全体にインストールしたパッケージは、他のプログラムやプロジェクトにも適用され、予期しないエラーやバージョンの競合が発生することがあります。
仮想環境の作成
ここからは実際に仮想環境を作成する手順について解説します。
Pythonの仮想環境を作成するためのツールであるpython3-venvパッケージをインストールします。
sudo apt-get update
sudo apt install python3-venv本プロジェクトのディレクトリを作成します。
mkdir PyWebStart
cd PyWebStart他のプロジェクトとの依存関係を分離するために、仮想環境を作成するのがおすすめです。以下のコマンドを使います。
sudo python3 -m venv venv仮想環境の有効化 仮想環境を有効にするために、以下のコマンドを実行します。
source venv/bin/activate権限が不足している場合は、現在のユーザーに書き込み権限を与えるために、以下のコマンドを実行します。
sudo chown -R $(whoami) venv/Flaskのインストール
Flaskをインストールします。
pip install Flask以下のようにインストール成功のメッセージとバージョンが表示されたら完了です。
Installing collected packages: MarkupSafe, itsdangerous, click, blinker, Werkzeug, Jinja2, Flask
Successfully installed Flask-3.0.3 Jinja2-3.1.4 MarkupSafe-2.1.5 Werkzeug-3.0.4 blinker-1.8.2 click-8.1.7 itsdangerous-2.2.0FlaskのPythonプログラム作成
ここからは実際にFlaskで動作するPythonプログラムを作成していきます。
app.pyという最小限の機能のPythonプログラムを作成し、動作させてみます。
コード解説
今回作成するapp.pyは、Flaskを使ってシンプルなWebアプリケーションを構築するための基本的なコードです。Webサーバーを起動し、ブラウザからアクセスすると、"Hello, Flask!"というメッセージが表示されます。以下で各部分の詳細を説明します。
1. Flaskモジュールのインポート
from flask import Flask- 役割: FlaskはPythonの軽量なWebフレームワークで、Webアプリケーションを簡単に作成するために使います。この行では、Flaskクラスをインポートし、アプリケーションの基本的な機能を提供します。
2. Flaskアプリケーションのインスタンス作成
app = Flask(__name__)- 役割: Flaskクラスのインスタンスを作成しています。このインスタンスがWebアプリケーションのコア部分となり、リクエストに対するレスポンスを管理します。
__name__: この特殊変数は、アプリケーションがどのモジュールで実行されているかをFlaskに伝えるためのものです。Flaskはこの情報をもとに、テンプレートファイルや静的ファイルを探すなどの役割を果たします。
3. ルートの定義(エンドポイントの設定)
@app.route('/')
def hello():
return "Hello, Flask!"@app.route('/'): このデコレータは、ルーティングを設定しています。'/'はルートURLを表し、ブラウザでhttp://127.0.0.1:5000/にアクセスした際に、この関数hello()が呼び出されます。hello()関数: ルートにアクセスされたときに呼び出される関数です。この関数は単に"Hello, Flask!"という文字列を返します。この文字列がブラウザに表示されるレスポンスとなります。
4. アプリケーションの起動
if __name__ == '__main__':
app.run(debug=True)if __name__ == '__main__':: この条件は、スクリプトが直接実行されたとき(つまりモジュールとしてではなく、メインプログラムとして実行されたとき)にのみ、Flaskアプリケーションを起動するようにします。これにより、他のプログラムからインポートされた場合にはサーバーが起動しないようになります。app.run(debug=True): Flaskの開発用サーバーを起動します。debug=Trueを指定することで、以下の機能が有効になります。- 自動リロード: ソースコードが変更された場合に、自動的にサーバーを再起動します。
- デバッグモード: エラーが発生した場合、詳細なエラーメッセージやトレースバックがブラウザに表示されます。
作成した全体のソースコード
作成した全体のソースコードは以下の通りです。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return "Hello, Flask!"
if __name__ == '__main__':
app.run(debug=True)
Flaskアプリケーションの実行
ここからは実際に作成したアプリケーションの実行し、動作を確認していきます。
Flaskアプリケーションの実行手順
作成したapp.pyファイルを実行して、アプリケーションを起動します。
python app.py以下のように表示されたらアプリケーションの起動が完了しています。
(venv) win@xxxxx_dev:~/work/projetct/PyWebStart$ python app.py
* Serving Flask app 'app'
* Debug mode: on
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000
Press CTRL+C to quit
* Restarting with stat
* Debugger is active!
* Debugger PIN: 997-168-832
127.0.0.1 - - [26/Sep/2024 10:53:12] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [26/Sep/2024 10:53:12] "GET /favicon.ico HTTP/1.1" 404 -実行結果
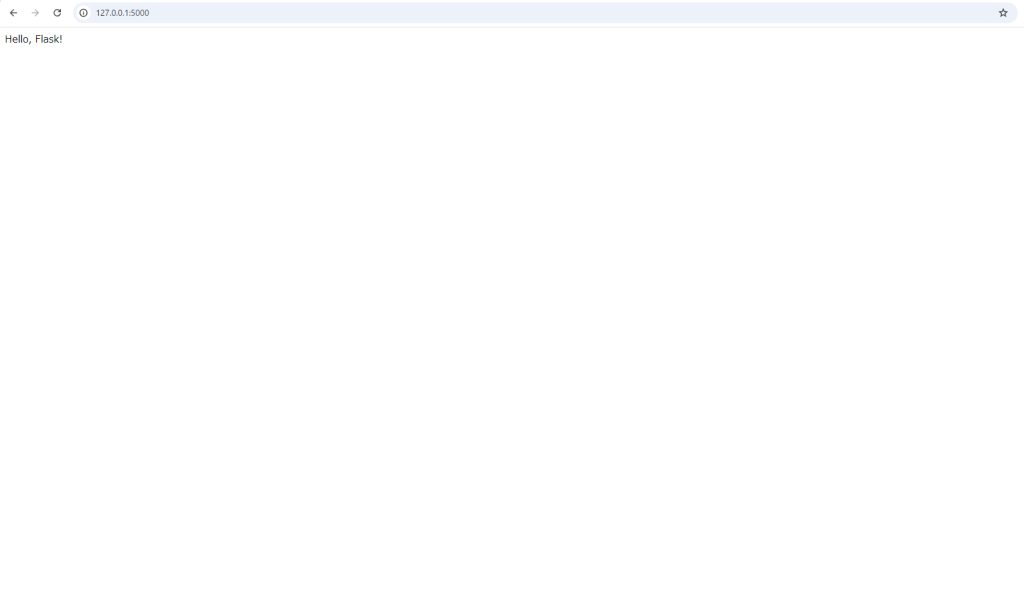
http://127.0.0.1:5000/ というURLが表示されるので、ブラウザでアクセスしてみてください。「Hello, Flask!」と表示されることが確認できました。

まとめ
今回は、Flaskを使って簡単なWebアプリケーションを作成する手順を紹介しました。
仮想環境を作成し、Flaskをインストールしてから、シンプルなアプリケーションを実行するまでの流れを確認しました。Flaskの基本構造を理解することで、Web開発におけるルーティングやサーバーの起動方法が見えてきたと思います。
今後は、フォーム処理やデータベース連携、テンプレートエンジンを活用した動的コンテンツの生成など、さらに機能を拡張していくことが可能です。Flaskの柔軟性を活かして、自分だけのWebアプリケーションを作り上げてみましょう!